WP Developers can use the add_settings_field function to add a custom field to a specified WordPress setting page. If you want to add your desired fields to WordPress settings, read this comprehensive tutorial about the add_settings_field function.
Skip to Copy/Past part, by clicking here.
add_settings_field Function Introduction
Since WordPress V2.7.0, the add_settings_field function in WordPress is responsible for adding a new field to a section in a setting page of the WP admin panel.
add_settings_field() accepts four required and two optional parameters.
Required parameters are for the unique ID of the field, title, name of the callback function to print the field, and the name of the specific settings page you want to put the field in (default pages: general, reading, writing, discussion, and media).
Optional parameters specify the exact section in the setting page and an array of arguments to customize your field (we’ll get into it in the parameters part of this tutorial).
add_settings_field Function Syntax
Look at the syntax carefully; the parameters without = are required.
add_settings_field( string $id, string $title, callable $callback, string $page, string $section = 'default', array $args = array() )add_settings_field Function Parameters
$id: Unique ID to set of the field. This id will be the value for the id=’your-id’ in the HTML.$title: The label to print for this field in settings form.$callback: Name of your custom function that you want to print the field in it.$page: Slug of the exact setting page you want to print this field in. Default options are general, reading, writing, discussion, and media. If you added a custom settings page, you can use its slug here.$section: Slug of the exact section you want to print this field in. The default value for the section is ‘default’.$args: Optional array of arguments to customize your output with these keys:label_for: Value of HTML attributefor="your-label_for"of<label>around your input and title.class: Class names for your field.
add_settings_field Function Example
In this example, we’ll use add_settings_field with add_settings_section function to print a section with a field in it.
To save our data, we need to use the register_setting() function of WordPress; otherwise, it will not be saved automatically (the saving code is included below).
To get our Data, We need to use get_option() function (included below on the value attribute of <input> tag).
//callback to print a simple section in general page
function my_custom_section_callback(){
echo 'This text is inside the callback!';
}
//callback to print a simple input field
function my_custom_field_callback(){
echo '<input name="my_id_for_setting_field" value="'. get_option('my_id_for_setting_field') .'" />';
}
function add_my_custom_section_to_settings(){
//register setting to save the data
register_setting( 'general', 'my_id_for_setting_field' );
//add the section to general page in admin panel
add_settings_section(
'my_id_for_settings_section',
'A custom title to show',
'my_custom_section_callback',
'general',
array(
'before_section' => 'Text Before the Section', //html for before the section
'after_section' => 'Text After the Section', //html for after the section
)
);
//add a sample field to this section.
add_settings_field(
'my_id_for_setting_field',
'A custom field',
'my_custom_field_callback',
'general',
//put the id of custom section here:
'my_id_for_settings_section'
);
}
add_action('admin_init', 'add_my_custom_section_to_settings');After using this code in your WordPress custom plugin or functions.php of the active theme, You can open this URL to see the section:
http://siteurl.com/wp-admin/options-general.php
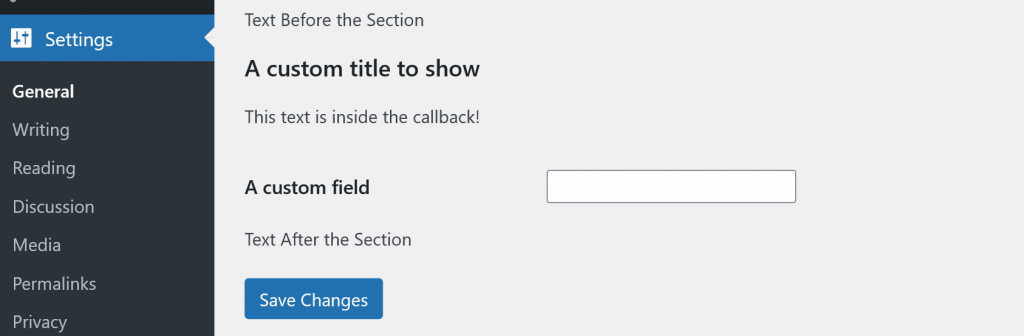
Look for something like this screenshot:

If you enter a text and hit the Save Changes button, the value will be saved in the database.
written by Mehdi Nazari about in WordPress WordPress Admin Panel WordPress Functions WordPress Hooks WordPress Plugin Development WordPress Theme Development
What do you think about "How to Add a New Field to WordPress Admin Settings!"?

