Do you want to be a professional WordPress developer? Prepare yourself with the Top 10 Software to design astonishing WordPress Themes and develop useful plugins. Some of these tools are free to use for developers. Also, This article includes 10+ extra tips for beginner WordPress developers in the end.
This article does not contain any affiliate links. Thus, this is an honest review for my developer friends.
To be clear, I split the tools into two types, coding and UX/UI tools.
Top 6 Coding Tools for WordPress Developers and Designers
Here are the leading six software that can help your coding efficiency and accuracy.

1- PhpStorm: the most helpful tool overall
PhpStorm is an integrated development environment, in short, IDE.
If you are not aware, IDE is software that helps developers code faster and more accurately.
IDE provides an easy-to-use coding environment with shortcuts, auto-complete, etc. Thus, if you want to code faster, you must use an IDE.
I chose PhpStorm, the most popular IDE among PHP developers, for my daily coding.
With a long history of creating IDE, JetBrains, the creator of PhpStorm, is this market leader.
Unfortunately, the PhpStorm awesomeness comes with a price. and it is not that cheap!
The pricing, after 30 days trial, for individuals is $89 in the first year. After that, the price drops to $71 for the second year. Finally, $53 is the price for the third year. Hence, PhpStorm is regarded as a pricey product.
It’s important to know that JetBrains gives the product with a discount to those who fit into discount plans. For more details, visit the Pricing page on the official JetBrain website.
JetBrains knows how many WordPress developers are using the PhpStorm. Hence, they provided a specific WordPress-friendly environment for WP projects. This environment can assist you in developing WordPress plugins and themes faster.
Another awesome thing about PhpStorm is the plugin marketplace section. Marketplace offers you a hand full of plugins that make PHP development faster.
However, for those interested, other options are Visual Studio Code, Eclipse, Apache NetBeans, etc.
2- WebStorm: JavaScript development environment
WebStorm is another JetBrains product that is useful when coding JavaScript functionalities.
This software is also an IDE. But this one is designed primarily for JavaScript coders.
Because WebStorm offers fewer functionalities than PhpStorm, it has a cheaper price tag.
In the first year, after 30 days trial, pricing for individuals is $59. then the price drops, just like PhpStorm, to $55 for the second year. finally, $41 is the price for the third year.
Like PhpStorm, JetBrains has discount plans for WebStorm too. Those who fit into the discount plans can download WebStorm free or half-priced. For more details about the pricing plan, visit the WebStorm Pricing page on the official JetBrain website.
Note: PhpStorm offers all WebStorm capabilities, PHP assistance, and Database management.
While creating themes, there are times when UI needs complex JavaScript coding. If you did not buy PHPStorm, WebStorm is your friend.
Especially if you are building a JavaScript library, this IDE can make your job easier. Automating tasks and auto-complete options are parts of the aid you get.
Note that, WebStorm can detect JavaScript functions and objects better than PhpStorm.
Also, the WebStorm marketplace has JavaScript coding plugins to help you enhance efficiency.
3- Visual Studio Code: the free option for IDE

If you are shocked by JetBrain’s pricing, consider using Visual Studio Code, in short, VScode.
A free IDE is like a dream in this world of high prices. So, after JetBrains’s price, you can agree that VSCode is like a steal.
Visual Studio Code software is under Microsoft License. But the source code is free and available on GitHub under the MIT license.
To use visual studio code for free, you can download the VSCodium binaries or create a binary version of the source code yourself.
Visual Studio Code offers the same features as PHPStorm (almost!). But there are differences between them.
First, VSCode is an IDE for many languages like C++, C#, Python, Java, etc. Not only PHP!
On the other hand, PHPStorm is famous for being easy to use with no time spent on configurations.
VSCode can perform better than PHPStorm if you install extensions and spend time making configurations based on your preferences. But it requires knowledge of what you are doing with the IDE.
4- Postman: API design and testing platform

Postman is a feature-rich and powerful API testing tool I regularly use when creating a REST-based application or website.
This testing tool thought of every possible situation that you may encounter when testing your API endpoints.
Postman supports any authentication methods you may use in an API communication with the server.
To give you full control of the testing flow, Postman provides the ability to write JS scripts to manipulate the process.
Postman is the standard tool for API testing, and many resources are available to find the solution to your issues with the tool.
5- Chrome DevTools: built-in chrome tools for developers
Chrome is the most popular browser, with nearly 66% market share. Hence, Chrome Developer Tools is the most popular option for web developers.
The chrome DevTools is a set of useful tools built-in chrome browser when installing it. So, you do not need to install the plugin separately.
To use Chrom DevTools, right-click on the page and select Inspect. This will open up a box on the bottom of your chrome browser window (if you did not change its settings).
Another way to access the DevTools is to press ctrl+shift+i or F12 (win), cmd+opt+i or fn+F12 (mac) on your keyboard. This will open up your last activated tab on DevTools.
You may want to use ctrl+shift+c (win), cmd+opt+c (mac) to open the Elements tab. or ctrl+shift+j (win), cmd+opt+j (mac) to open the Console tab of the DevTools.
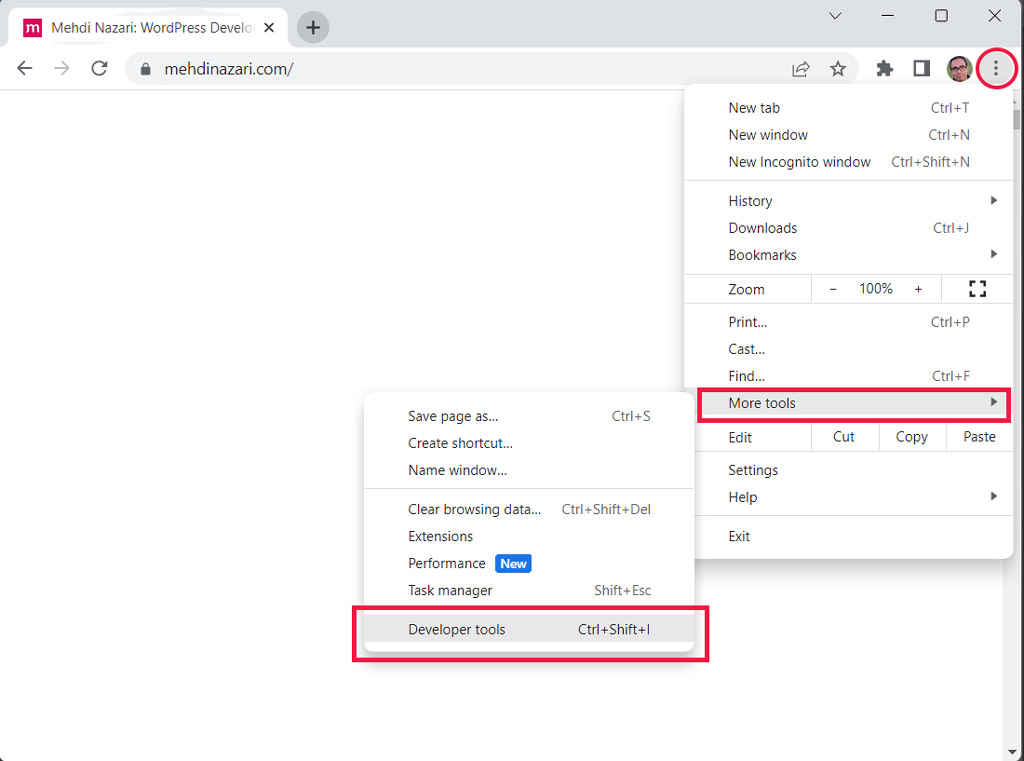
Using the chrome browser’s menu to open up the DevTools box is also an option. To do this, click on the three vertical dots on the top right of the Chrome window, then hover over More tools. from the submenu, choose Developer Tools.

From the opened box, you can use the web development features implemented for developers.
In the Elements tab, you can see the website’s HTML code on the left side and CSS properties on the right.
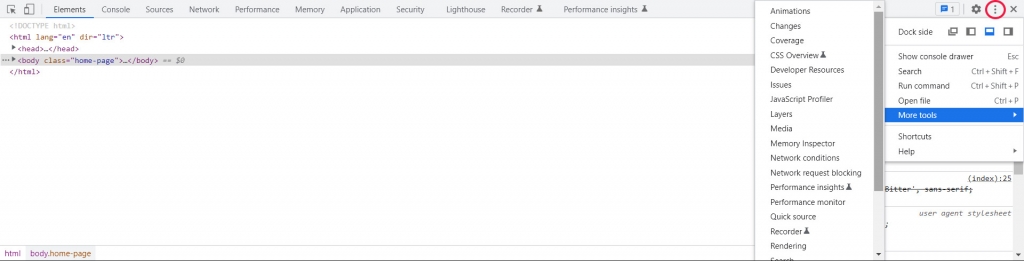
Each tab in the DevTools box contains a useful feature for developers. as you can see, many tabs are available. And you can add to them by clicking the three vertical dots on the top right side of the DevTools box, then hovering over the More tools option.

There is the ability to change the box’s position in the DevTools panel. To do that, you must click on three vertical dots on the top right corner of the box and use the Dock side options as you desire.
Find more information about Chrome DevTools on the official Chrome website.
6- Firefox DevTools: built-in firefox tools for developers
I prefer the firefox developer tools over google chrome. That’s because of firefox DevTools’ simplicity.
Previously known as firebug (discontinued from firefox v57), the Firefox DevTools has an engaging UI with needed features.
You can access the Firefox DevTools by pressing F12 on the keyboard or right-clicking on the page and selecting Inspect (Q) option from the context menu.
Other options to access Firefox Devtools are pressing the ctrl+shift+i (windows) cmd+opt+i (mac) shortcut on the keyboard or using the top menu to select Tools -> Browser Tools -> Web Developer Tools.
Like the chrome developer tools, the default tab is the Inspector, which shows the HTML codes on the left side and CSS properties on the right.
The UI is completely customizable with mouse clicks and pressing F1 on the keyboard for other possible UI improvement options.
More or less, the features of Firefox DevTools are the same as Chrome Developer Tools. But the ease of use in Firefox DevTools is the main reason behind my preference.
Also, when developing a Theme, you must always check all major browsers to find design issues and incompatibilities. So it is important to work with Firefox and Chrome tools simultaneously.
Find more information about Firefox DevTools on the official Firefox website.
Top 4 UX/UI Tools for WordPress Theme Designers
UX/UI designers can empower themself with these four special products of Adobe:

1- Adobe Dreamweaver: UI-based website creation tool
With over 25 years of being in the market, Dreamweaver is one of the oldest web development software available.
Adobe acquired the owner company of Dreamweaver, Macromedia, in 2005. and since then, Dreamweaver has been a product of Adobe.
Dreamweaver has a set of useful tools for developers who prefer using visual handlers over coding. But PHP, JavaScript, ASP.net, HTML, CSS, and many other languages are still available in Dreamweaver.
I do not use this tool myself, but I know some developers use it and are satisfied with the features.
One of the most useful features of Dreamweaver for web development is that this software has a real-time preview. This feature saves you time because you do not need to switch to another software to check the results.
Dreamweaver, like other Adobe software, is not free. The subscription price for this tool is $20.99 per month if you want an annual subscription (paid monthly). It hikes to $31.49 per month if you need it for less than a year. And $35.99 per month for businesses.
You can also get the Dreamweaver as an Adobe Creative Cloud subscription which costs $59.99 monthly for over 20 adobe apps.
2- Adobe XD: rapid prototyping tool for designers
Adobe XD app helps you to preview your work for customers and team members as fast as possible.
For example, displaying the user’s interaction with your design is possible with Adobe XD before the actual product is available.
This is a good tool for website or mobile application development teams, especially when the designer wants to specify the user interactions with the design elements for the coder.
This way, the coder will have a much better understanding of user experience before coding the actions and elements.
The price to get the Adobe XD is $9.99 per month for individuals if prepaid for an annual subscription. This product is also a part of the Adobe Creative Cloud subscription.
3- Adobe Photoshop: powerful photo editor
Photoshop is Adobe’s most known software among people, Not just photographers or designers.
Adobe Photoshop has a set of features that is useful for graphic and web designs as well as photo editing and retouching.
Images are one of the main elements on every web page. And editing images in photoshop is easy and fun.
So if you are a web designer and do not know how to work with photoshop, you better start now! This software also has useful features that can help you preview your design before making it a reality.
The stand-alone Photoshop app pricing plan for individuals is $20.99 monthly (annual subscription, paid monthly). But if you get the Photography subscription, it costs $9.99 per month! (it’s a crazy way of pricing, right?). A Photography subscription also includes the Adobe Lightroom app.
Adobe Photoshop is also a part of the Adobe Creative Cloud subscription.
4- Adobe Illustrator: vector designing and illustrations
Illustrator is the most useful Adobe app for web designers.
Adobe Illustrator is used widely in the industry as a tool for creating vectors, icons, and even characters of a custom font!
This software has the ability to save graphic elements in SVG format, which is widely used in web development these days.
Learning Adobe Illustrator can empower your web design skills and also makes a bridge for you to other graphic fields like animation and font design.
Illustrator’s pricing starts at $20.99 monthly for individuals in an annual subscription (paid monthly). If you prepay for the whole year, it will get to $19.99 monthly ($239.88 in total payment).
With a subscription, You’ll get the illustrator app for Desktop and iPad + 100G cloud storage to save your work.
Like the other 3 in the list, Adobe Illustrator is also included in the Adobe Creative Cloud subscription.
10 Extra tips for those who want to choose tools for web development and designing
Now that you made it down here continue reading for ten extra tips to select the best tool for your job.

- Compare the pricing, but higher prices always do not mean more features
- Free options attract developers, so it means a crowded community to support you and answer your questions
- Adobe creative cloud subscription is more suitable than a license per Adobe apps
- A free trial is essential if you are using premium software for the first time
- Black Friday is the best time to purchase subscriptions for any tools
- Good tools can save you time, which means more money
- Read the copyright policy of software and tools carefully
- Stay updated; new products coming to market every year
- Search Youtube for software reviews
- Check if additional plugins are available for your selected tool or not
written by Mehdi Nazari about in Web Design Web Development WordPress WordPress Tips
What do you think about "10+ Powerful Tools for WP Developers in the Year 2023!"?

